
【mac】TypeScriptのローカルでのスタート
TypeScriptをローカルに入れる
【1】node.jsをインストール
nodeが既に入っているかチェックする。macターミナルを開いて
node -v
入っていれば「v22.13.0」などのバージョンが出る。
入っていなければ「command not found: node」「bash: node: command not found」などが表示されるので、ローカルにインストール。
Homebrew でインストール(Macユーザー向け・簡単)
Homebrew が入っているか確認
brew -vバージョンが表示されない場合は、Homebrew をインストール
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"node.jsをインストール
brew install node成功しているかを確認。
node -vバージョンが出なければできていないのでやり直し
【2】Visual Studio Codeをインストール(公式サイトから)
【3】ディレクトリの作成
practiceディレクトリを作成して、移動する
mkdir practice
cd practice【4】package.json を生成
Node.jsのプロジェクトに必ず存在するファイル。プロジェクトの依存関係を記録、設定を記述などの機能。
npm init --yes【5】TypeScript を作成
typescriptは本体、@types/nodeはNode.js の型定義ファイル
npm install --save-dev typescript @types/node成功しているかを確認。
npx tsc -vできていればバージョンが出る「例) Version 5.7.3」
【6】tsconfig.json の準備
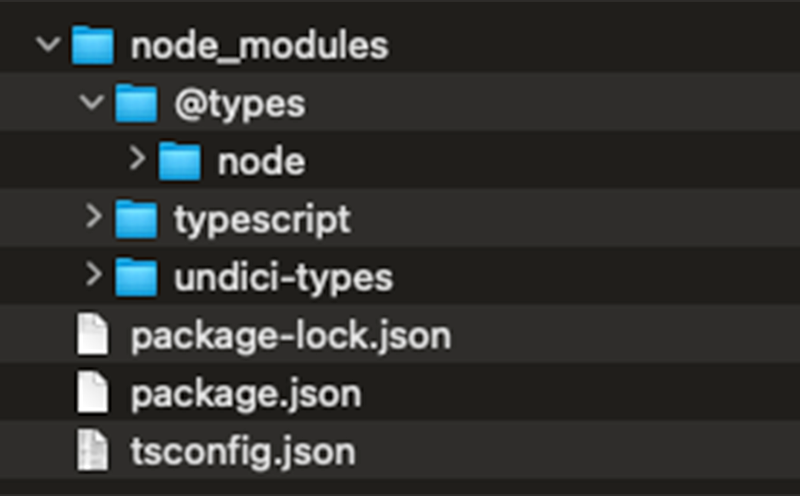
npx tsc --initここまでで下記の並びになる

ここからはテストです。
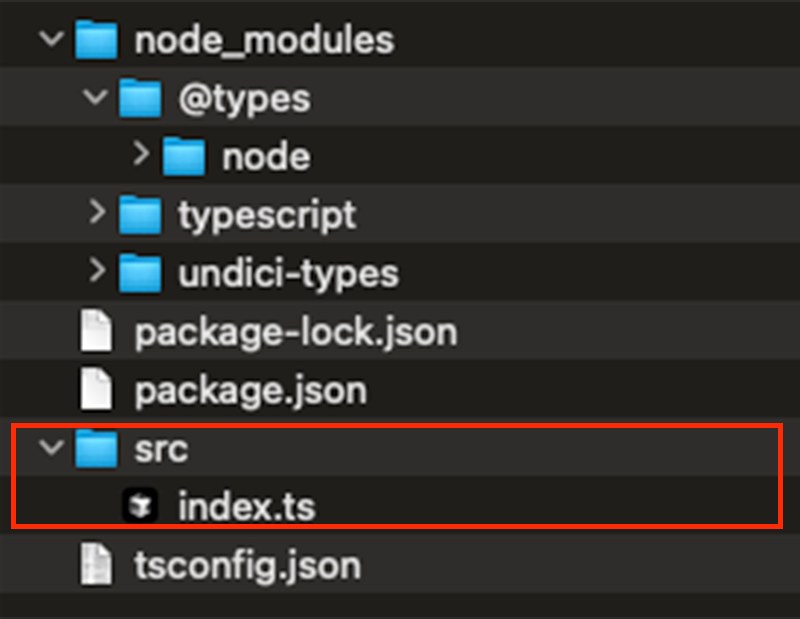
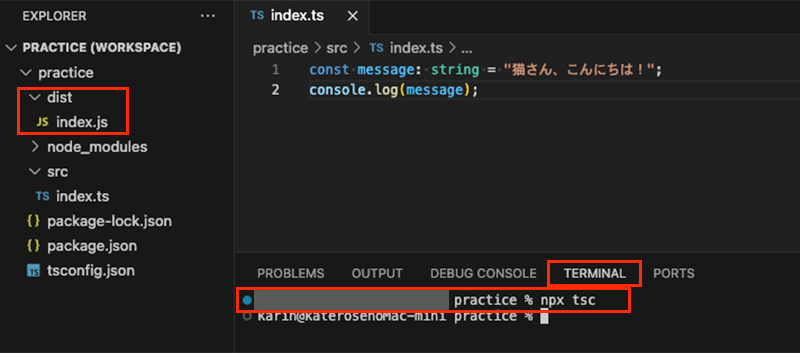
【7】package.jsonの並びにsrcというディレクトリを作成して中にindex.ts

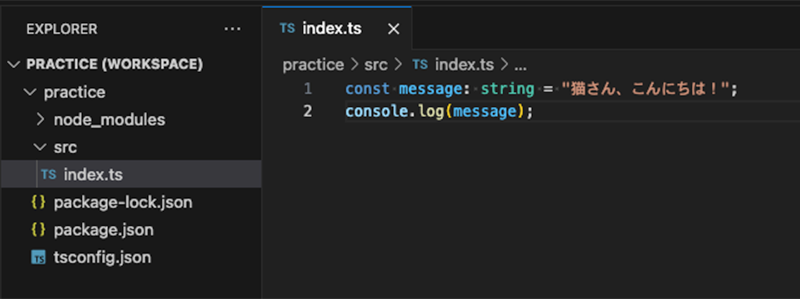
VSCordで開いて適当に文字を書く

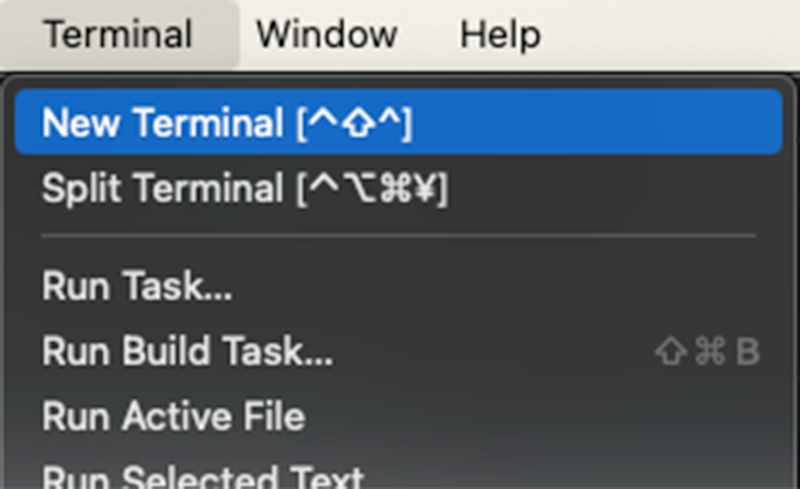
VSCordのターミナルを開いて、「npx tsc」を入力すれば

自動的にdistディレクトリが出力されて、jsがコンパイルされる。
npx tsc は、TypeScript のコンパイラ(tsc)を実行し、.ts ファイルを .js に変換(コンパイル)するコマンド。
distの中にindex.jsが出ていれば成功。

HOME > プログラム使い始めnote > 【mac】TypeScriptのローカルでのスタート





